Personal Projects
These are some of the projects I have worked on:

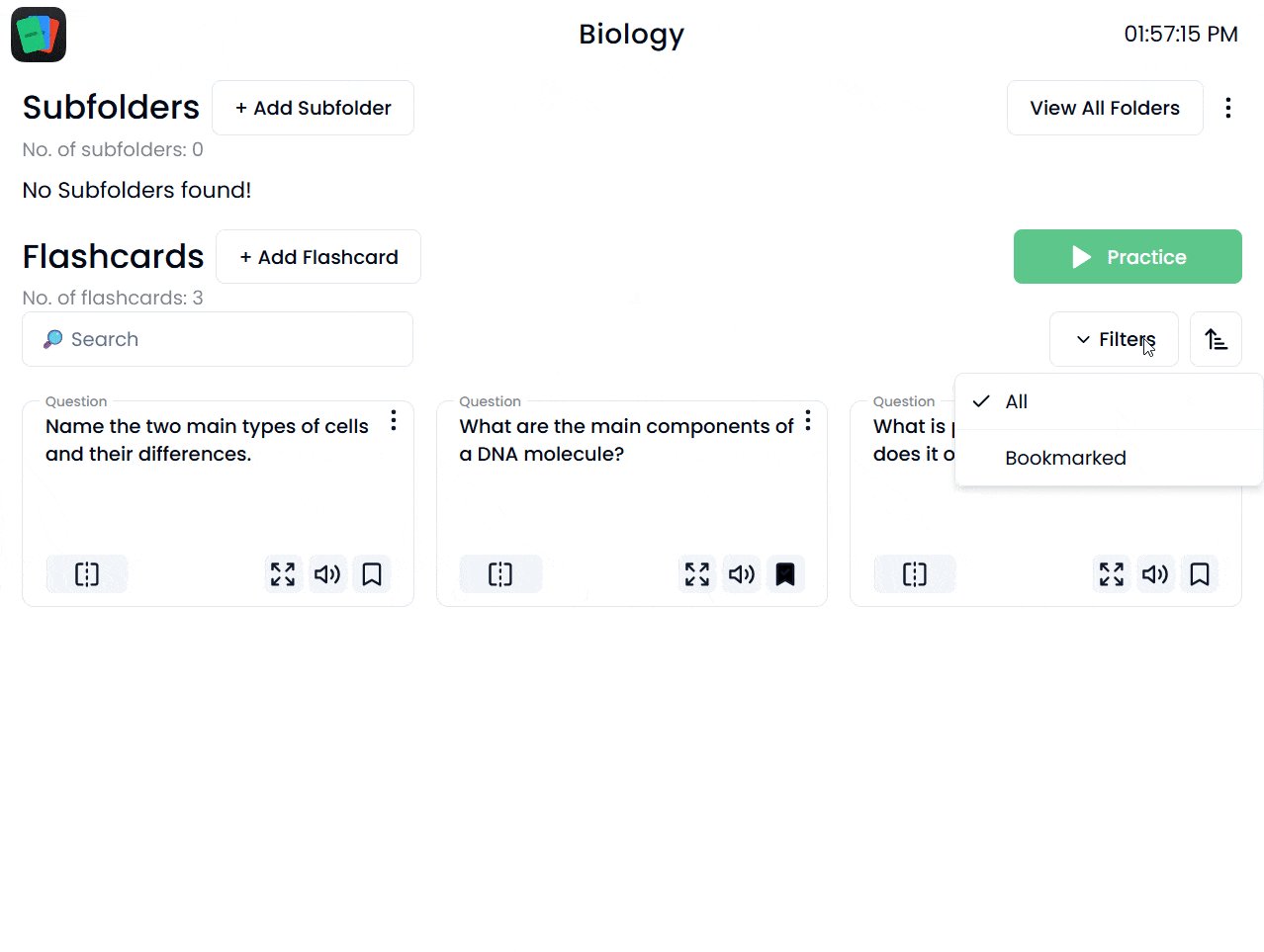
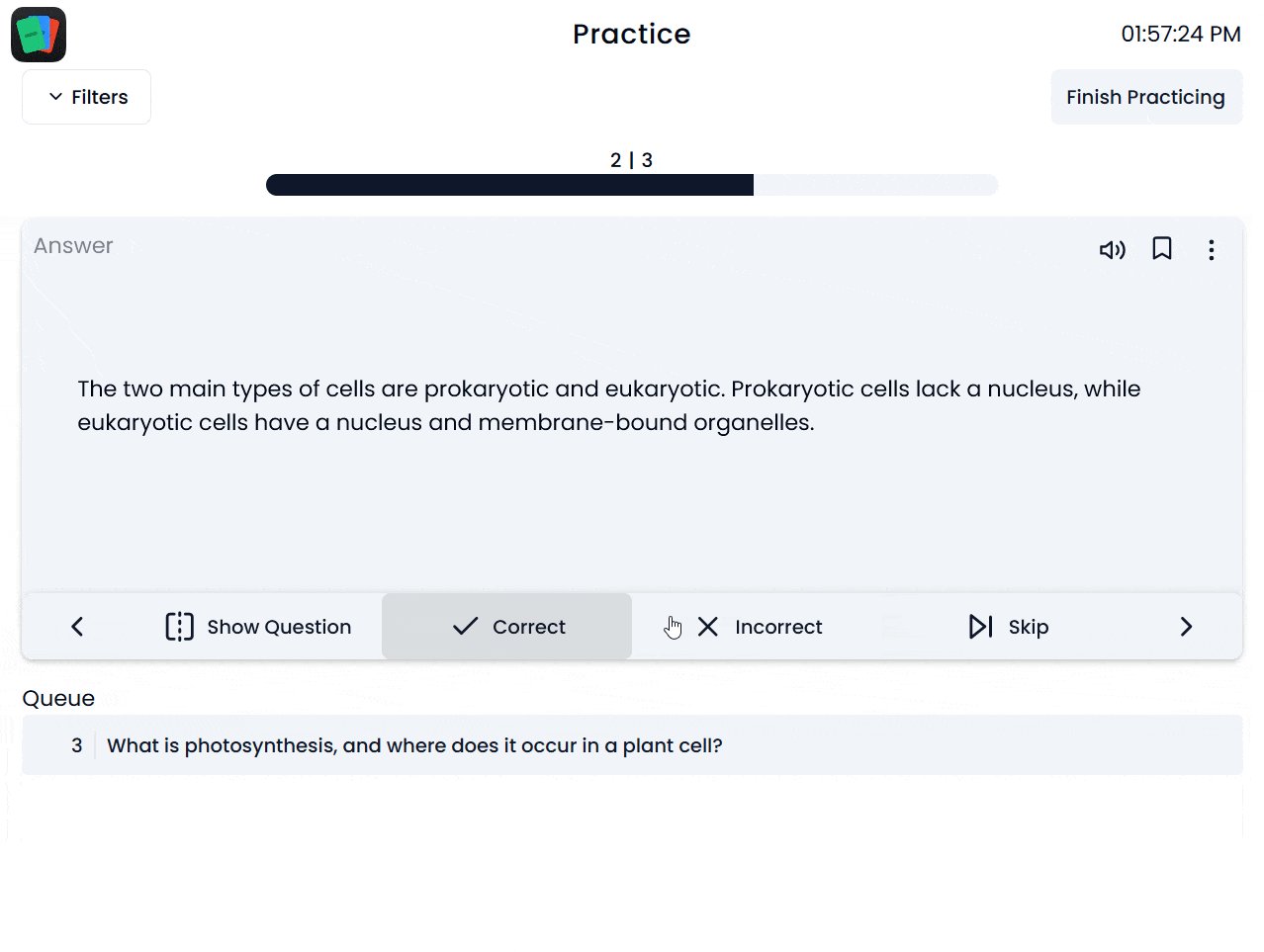
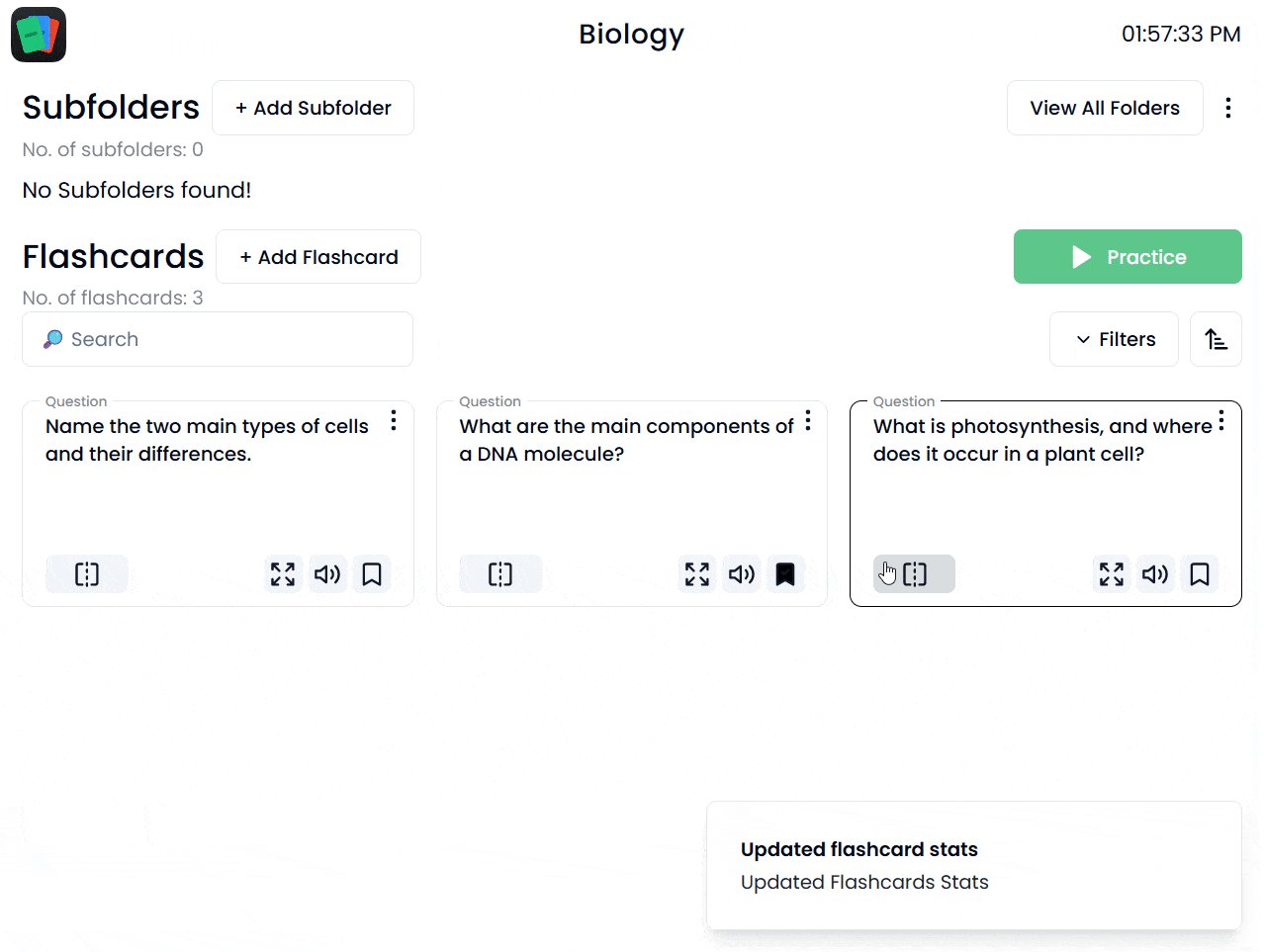
LoFlo
A flashcard app where users can learn more effectively using digital flashcards and sub-folders.
Why I made it
I made this flashcard app because I wanted an easy way to remember generic phrases (for languages), and some programming concepts/definitions.
Additionally, it was useful in learning more about NextJS v14
Challenges
I had some trouble coming up with a nice design, before deciding to simply make it minimalistic. Moreover, I initially had larger plans such as adding queues and sharing folders, but decided to scale it down as I wouldn't really use these features, and decided that weren't that difficult to implement if needed later on, but would just take up a big chunk of time - I decided to simply use that time on other projects that I had delayed

VSTL
A task manager/todo list app, inspired by the clean look of VSCode. You can easily create, edit, and delete tasks in a file-like structure. Utilize quick shortcuts to transform lines into todo checkboxes. Whether hosted locally or saved on the cloud, it's a straightforward tool to enhance your productivity.

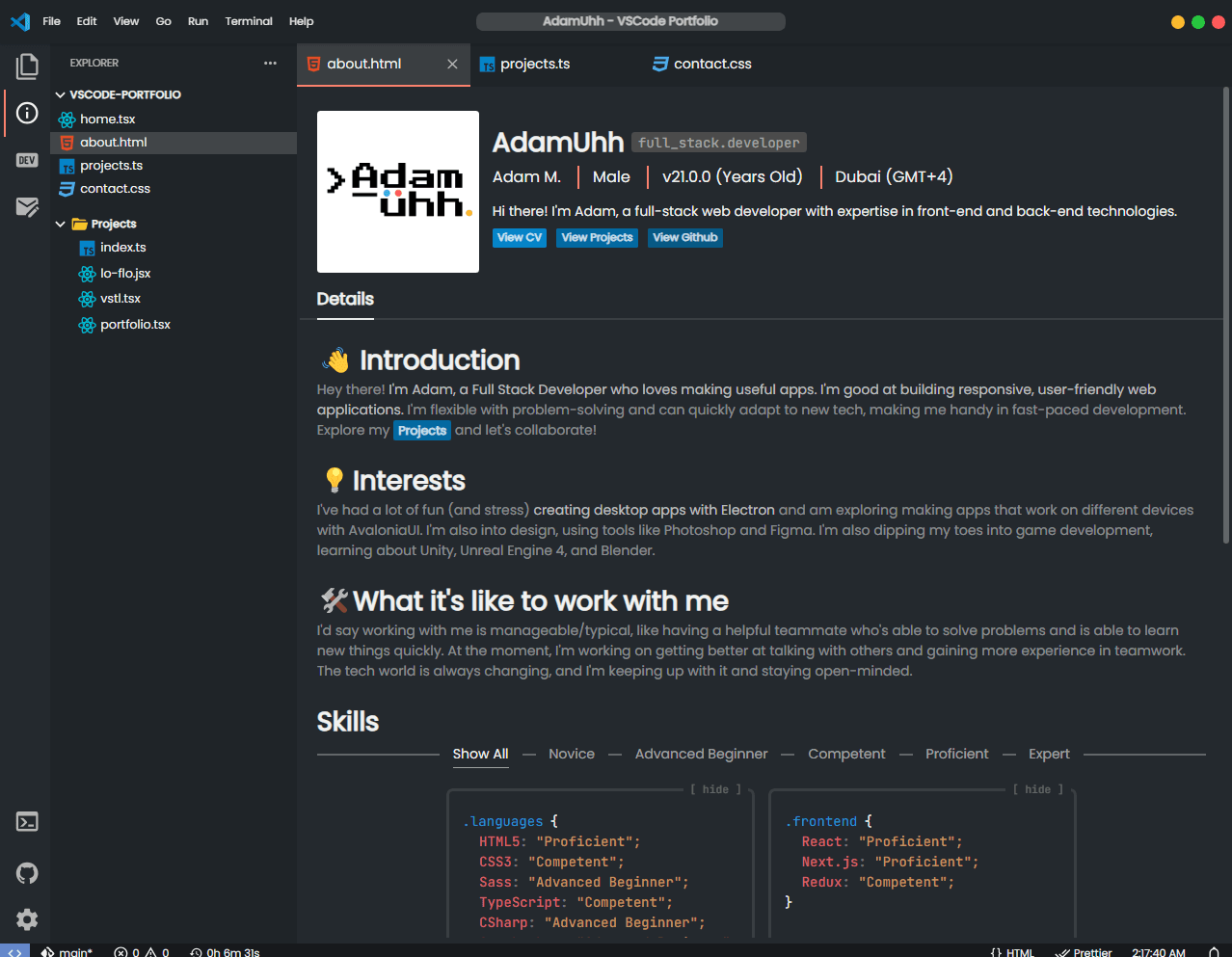
Portfolio
A personal portfolio showcasing my skills, projects, and experiences. This website is designed to highlight my capabilities and provide a comprehensive overview of my work.
Why I made it
I created this portfolio to make it easy for employers and collaborators to know about me and my work.
My goal was to make it simple for anyone to explore my background, skills, and projects in a unique way.
The design is inspired by Visual Studio Code (VSCode), a popular code editor. I chose this theme to make visitors who are into coding feel at home. I think it showcases how much I enjoy coding, and connects my portfolio with the world of development.
Additionally, I learnt the new features of NextJS v14 from creating this project.
Challenges
At first, I had issues finding a suitable design and what content to showcase and write about. After thinking about it, I decided to simply build it how I visioned it and get it working. I then cleaned the design a bit, before finally asking some friends and family what they thought and how it could be improved.

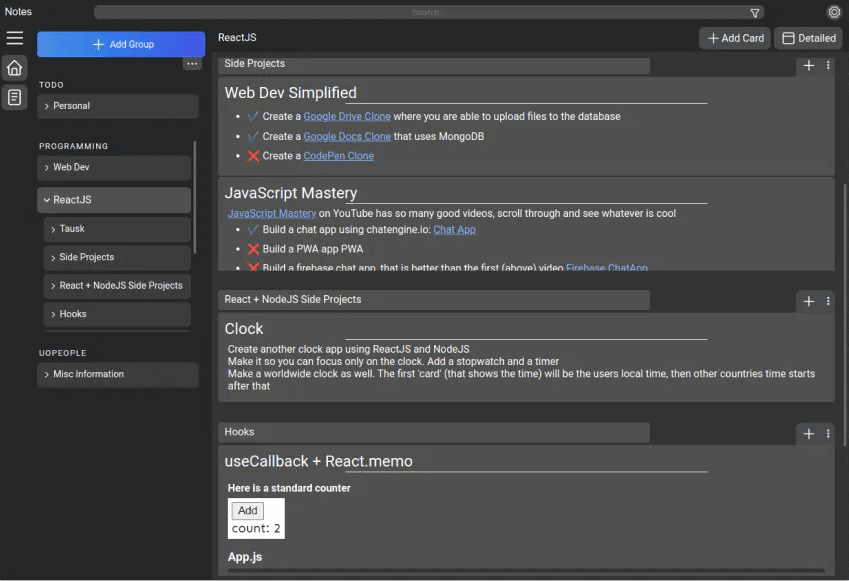
Tausk
A todolist app I made when I first started web development. It has features such as add/edit/delete todos, as well as a drag and drop file system, all linked to an Authentication system via Firebase.
Why I made it
I wanted to see what I could make that was bigger than usual, and decided to go for this project. Looking at it now, I'm happy to see that I can make a much better version at a much quicker, organized pace (VSTL).
Challenges
The drag and drop feature was quite confusing, especially since at the time, as the documentation was difficult to understand. Moreover, the amount of boilerplate required for redux saga at the time was enormous and time-consuming to go through. Additionally, perhaps most importantly, after completing 90% of the project, I got my first burn out. I wasn't really expecting it and it took around a month for me to get past it and work on another project.

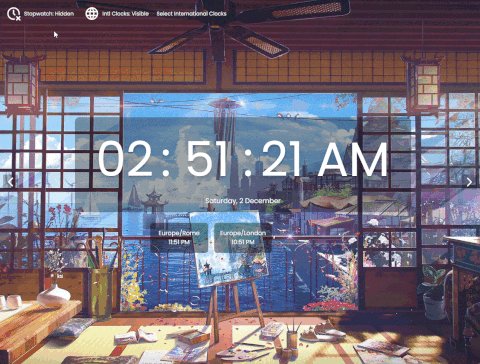
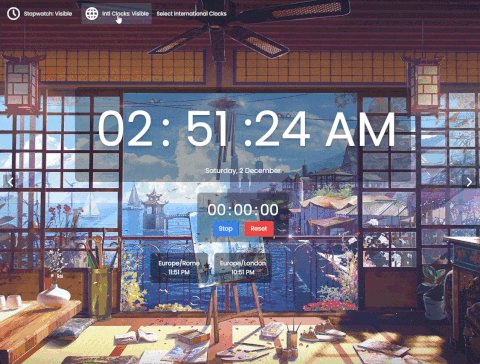
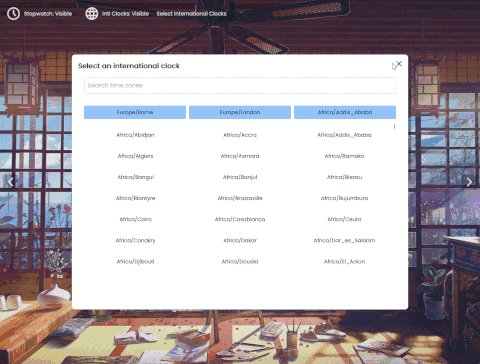
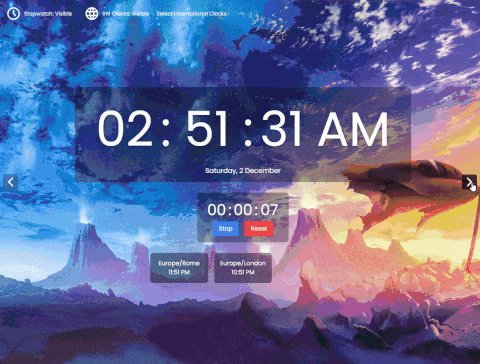
Clock Hub
A clock app to keep track of the current time. It features a stopwatch and international clock support, with a range of selected wallpapers.
Why I made it
Not much to it, really. I had two screens, and I just wanted one of them to display the time when it was inactive. I added clocks for different time zones so I could coordinate game times with my friends in different countries.